vue+vux scrollTop 实现定位到具体dom(scrollIntoView()) |
您所在的位置:网站首页 › vue scrollintoview › vue+vux scrollTop 实现定位到具体dom(scrollIntoView()) |
vue+vux scrollTop 实现定位到具体dom(scrollIntoView())
|
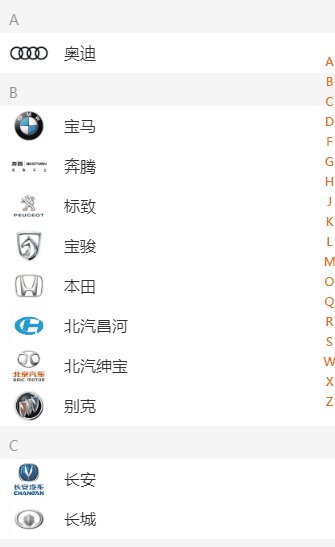
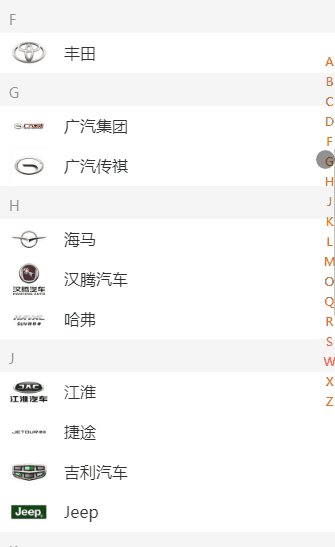
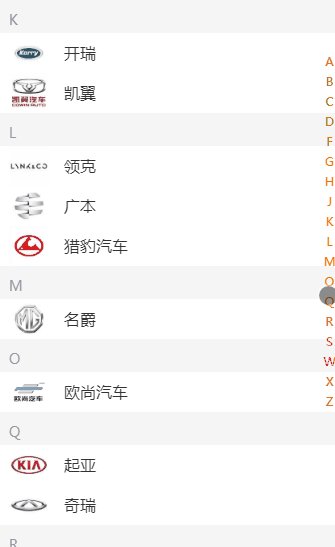
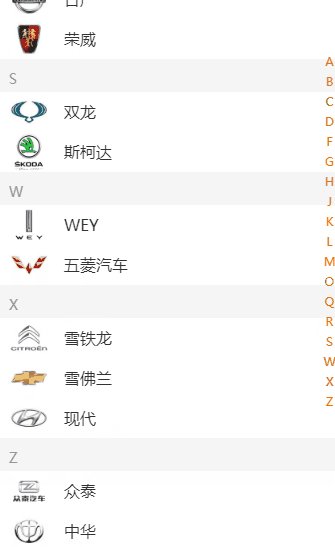
先看一下最终的运行效果。
项目背景介绍: 技术栈: vue+vux+nodejs 需求:对汽车品牌列表可以按照字母进行索引定位
在开发中实现这种需求,心想还不是小菜一碟,作为一个饱经bug的程序员,别的我就不吹了,最起码Ctrl+C用的还是蛮不错的。 虽然我的复制能力MAX,但最起码的功能点还是要先梳理一下。 要实现这个功能统共分两步, 第一根据点击找到需要定位的位置, 第二触发页面滚动直接到这个位置。 so easy 嘛~ 我以迅雷不接掩耳盗小铃铛之势就从我的程序小仓库里Ctrl+C了一段代码: 如下: document.querySelector('#id'); // 获取点击节点找到节点对应的内容然后控制滚动 $(window).scrollTop($('#' + s + '1').offset().top); // 跳转到的位置 因为项目中没有用到jQuery,在用的时候要把$去掉。做了点小改动 document.documentElement.scrollTop = document.querySelector('#id').offset().top); 大吉大利,万无一失,程序跑起来。 |
【本文地址】